iPad(第十代)悄悄发布,它的壁纸是怎么设计的?
发布时间:2022-10-22 08:56:52
![]()


本文授权转载自庞门正道
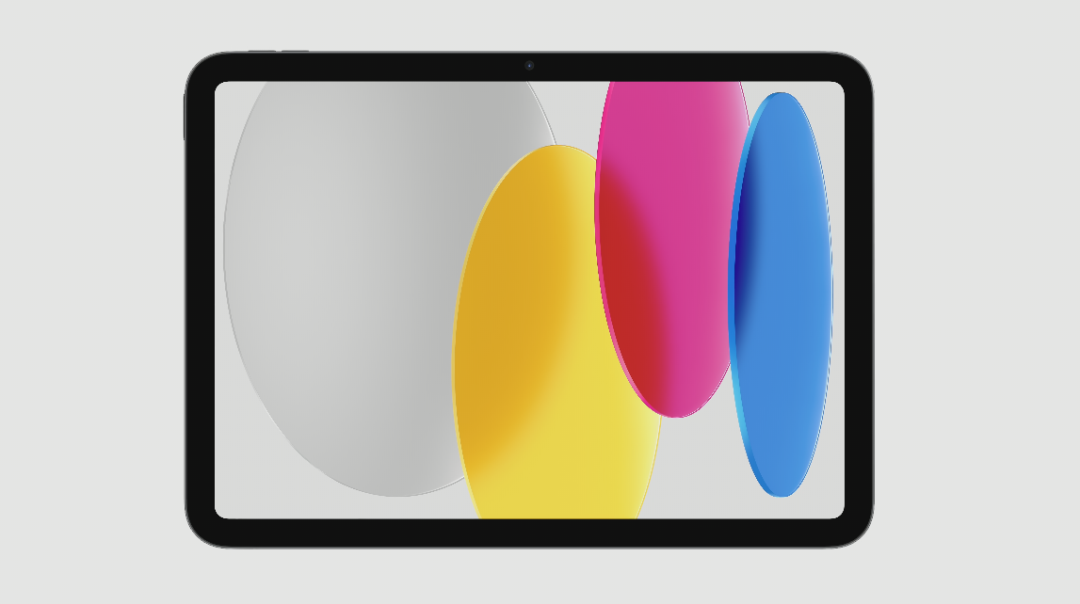
苹果居然毫无征兆地在官网发布了全新一代的iPad(第十代)。
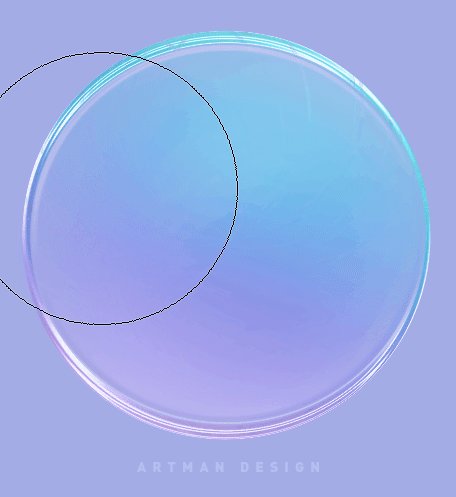
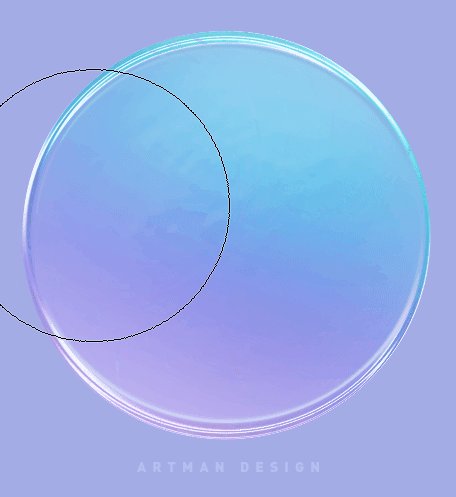
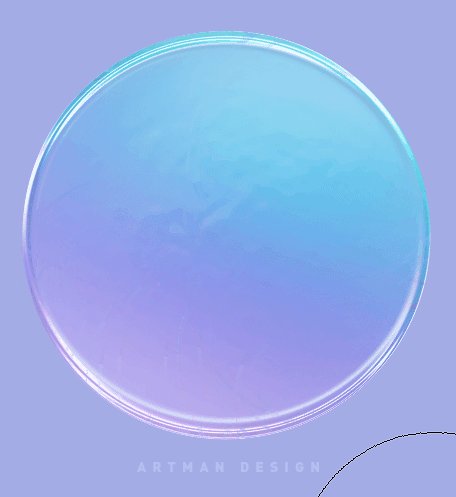
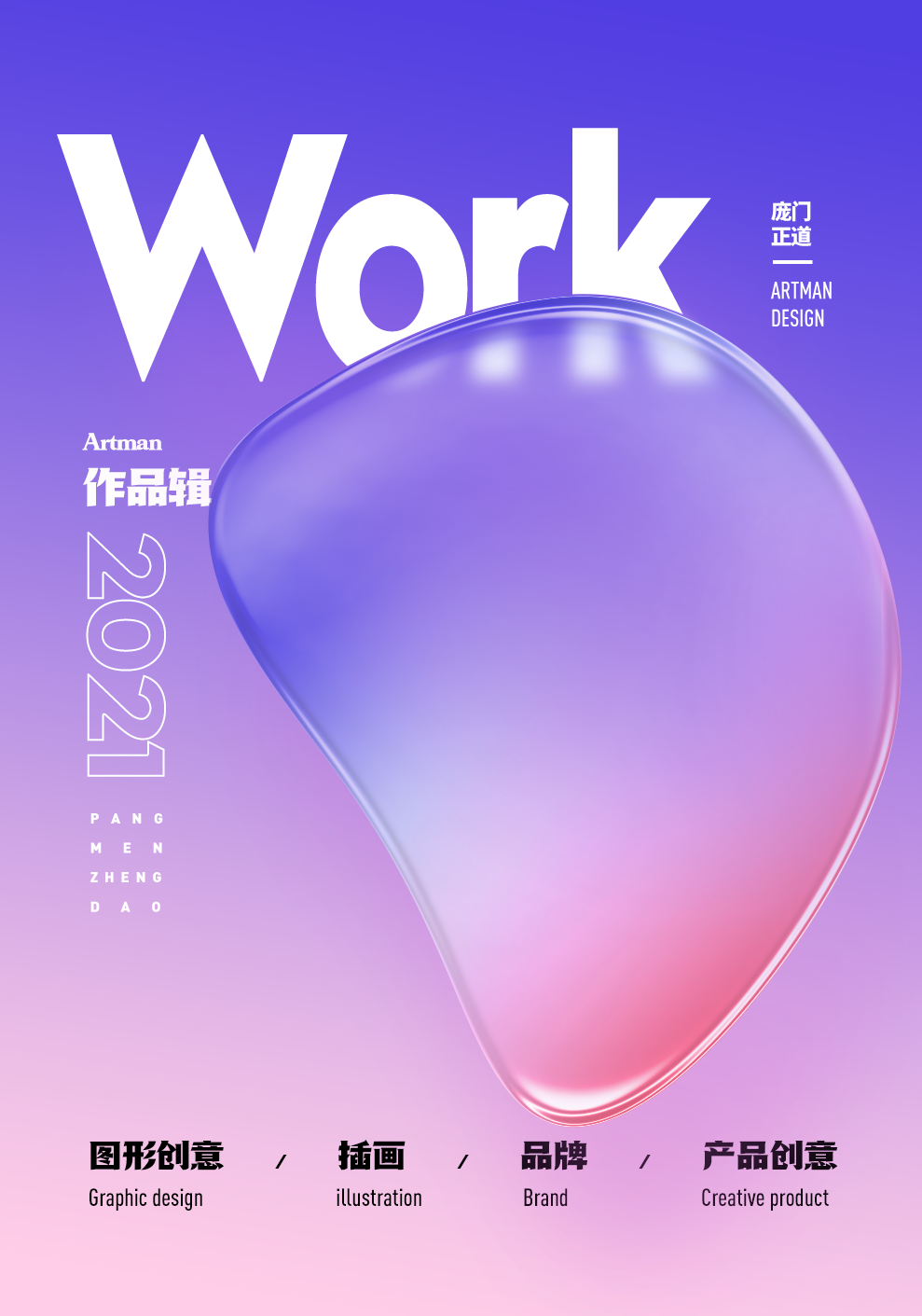
而外观设计,就毫无悬念,把第九代的圆边框,变成了2年前的iPhone12开始改的直边。也用上了2年前的cpu,把祖传A13,换成了祖传A14.(要知道iPhone14pro已经用A16啦!)但是,它依然是同价位买得到最好的平板电脑,这个才是气人的地方,没有对手,自己就开始龟速前进了。壁纸和宣传视频是最大亮点,非常好看,上GIF图大家感受下。整个视觉的核心是由红黄蓝三个色块构成,CMY三原色,真的怎么看都好看。而质感上是最近很流行的毛玻璃效果。苹果和老伙伴微软也对毛玻璃效果针爱有加,前两年office的宣传视频一出来,惊艳了不少人。
其实不止是苹果和微软,这几年在设计界可以说是刮起了一阵玻璃质感的小旋风。无论是产品视频、UI界面,还是海报、LOGO设计,都可以看到玻璃质感的应用。01
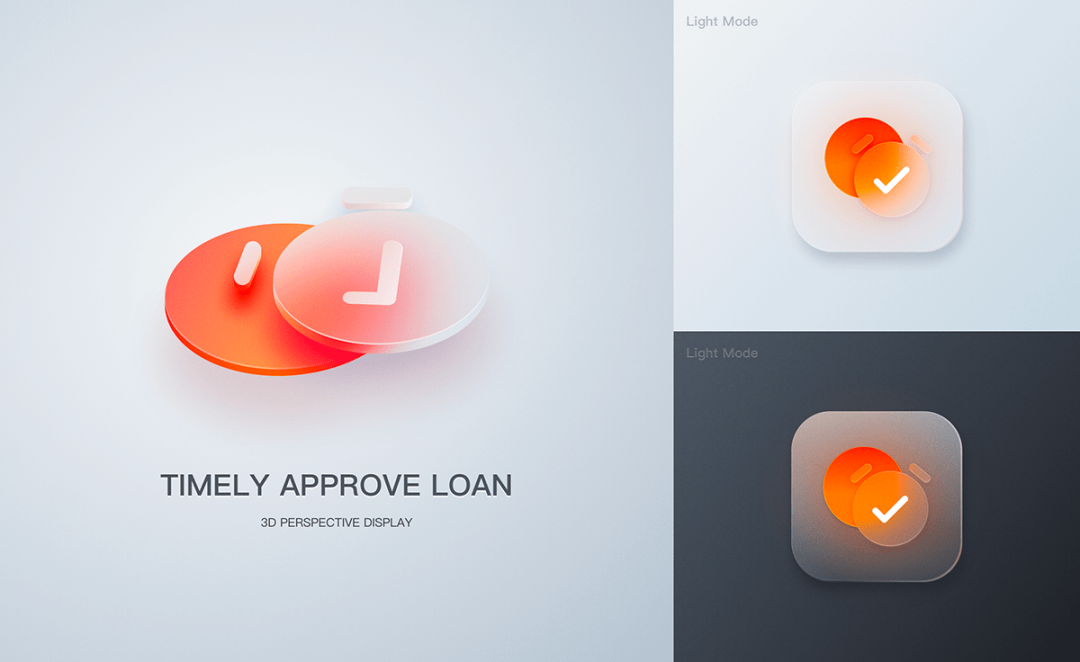
图标设计
相较于扁平风格的图标,玻璃质感图标看起来更加细腻、精致;比纯拟物图标也更加清爽,统一。除了界面设计中的图标,在电商详情页面中,也可以看到玻璃质感的卖点图标。02
海报设计
玻璃质感的海报设计,看起来色彩明快,质感通透,能给人眼前一亮的感觉。03
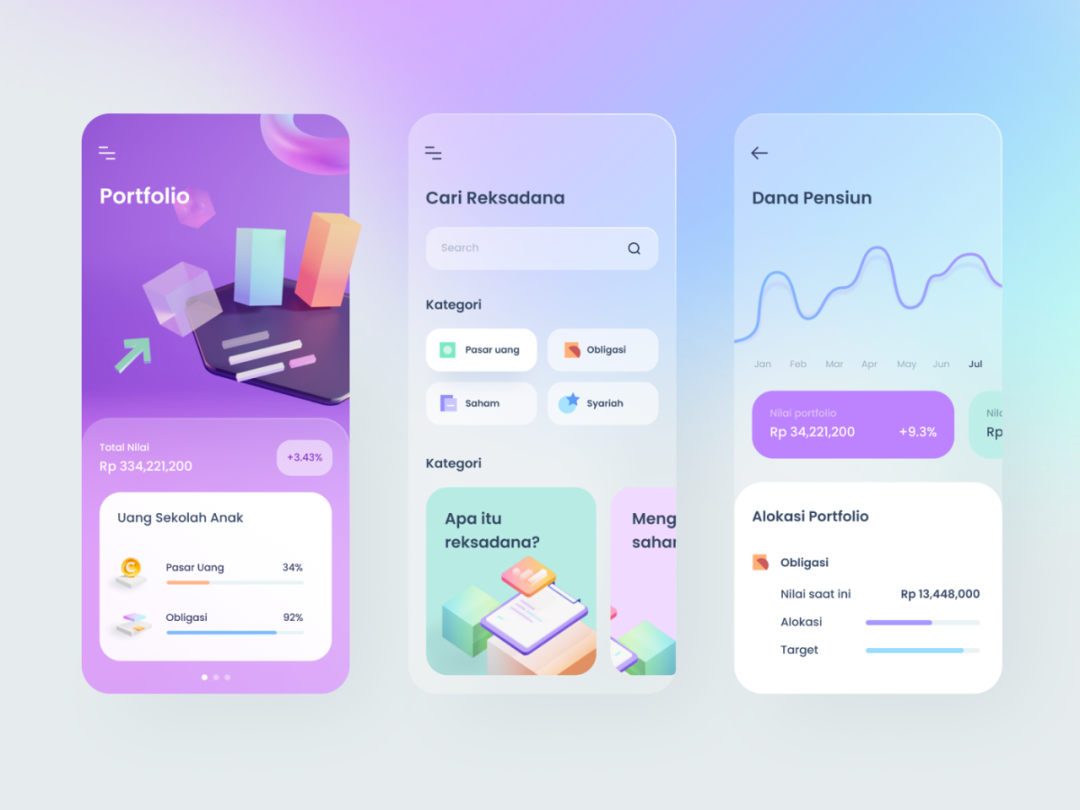
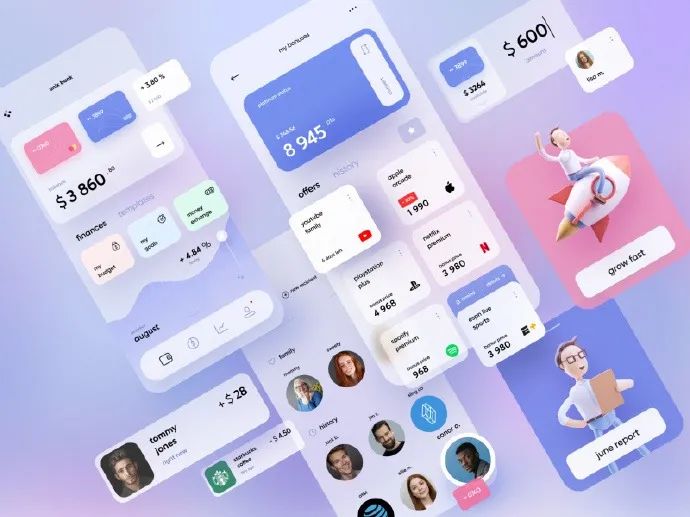
界面设计
这类界面风格大多将信息模块化处理,然后采用贴片的视觉风格,再通过色彩与投影的处理,来突出玻璃质感。04
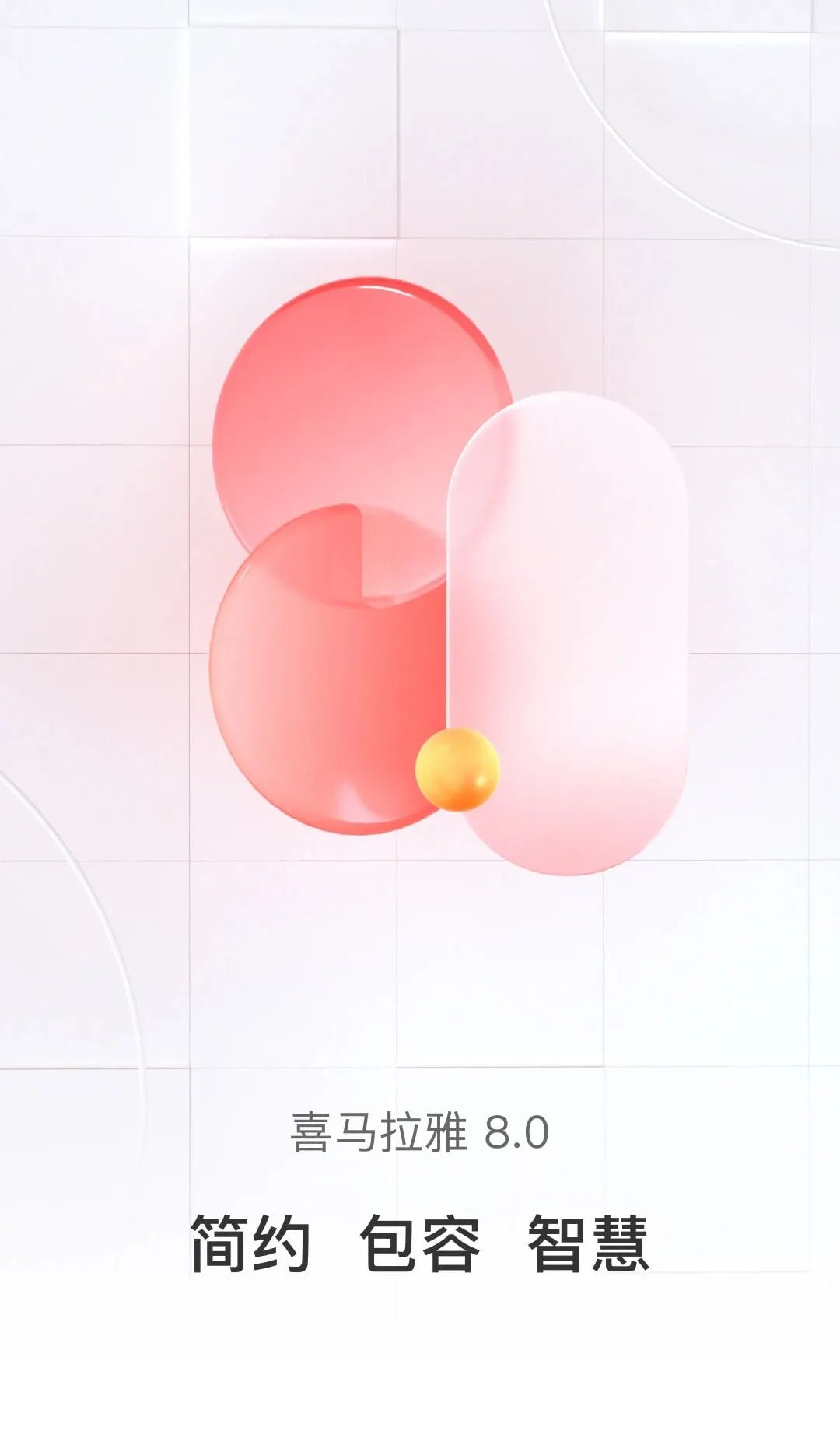
LOGO设计
通常的做法是,将数字或者字母简化成几何图形,然后在相应的几何图形上做出玻璃质感。可以让LOGO看起来很灵动,有呼吸感。从上面的应用案例可以看出来,玻璃质感绝对不仅仅是一种效果,而是进化成了一种设计风格。上面有些案例是用C4D等三维软件来实现的,在表现玻璃的质感和光影方面,三维软件当然有着无可匹敌的优势。不过,对于一些光影细节没那么复杂的玻璃质感,完全可以通过PS来实现!下面我就通过实操案例来教大家怎么做。我们先来看看新iPad壁纸上的那种圆圈圈色块怎么做。
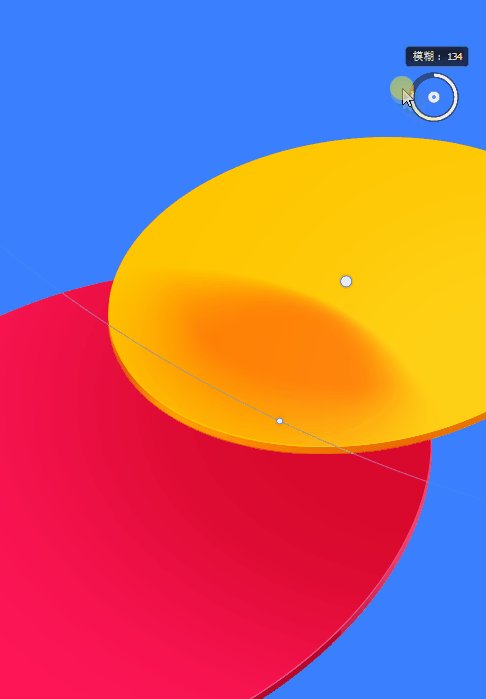
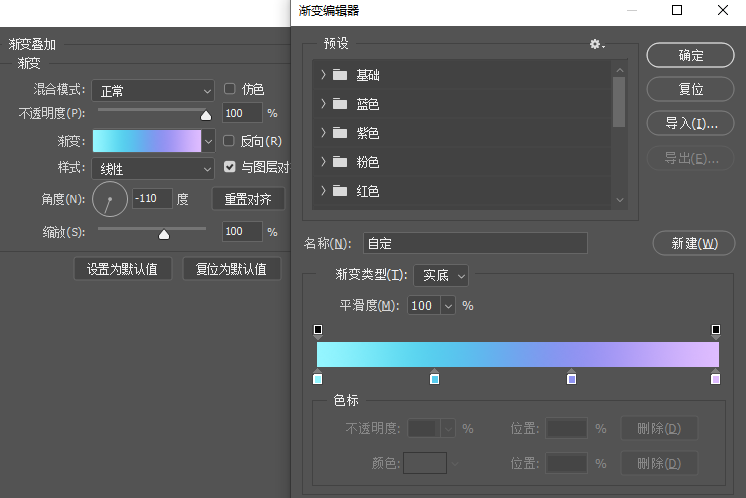
用矢量图形工具在画面上拉两个圆形。把色彩设置为经典的红黄蓝三原色。做法很简单,就是将圆形复制一层,往下移动几个像素,再将颜色加深一点,最后在边缘处用细线添加一道高光。
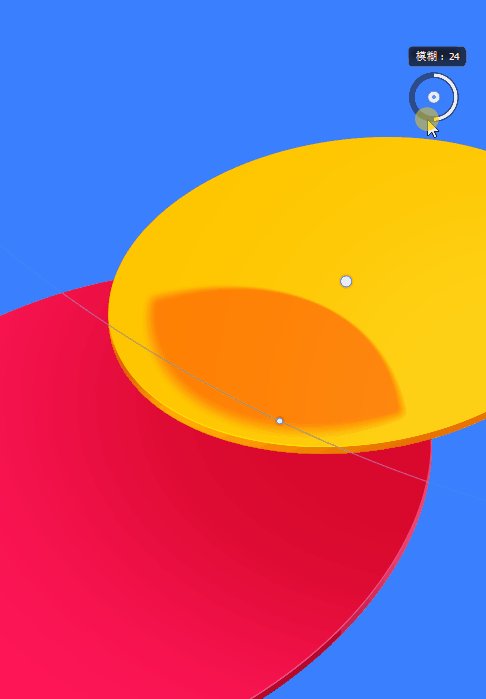
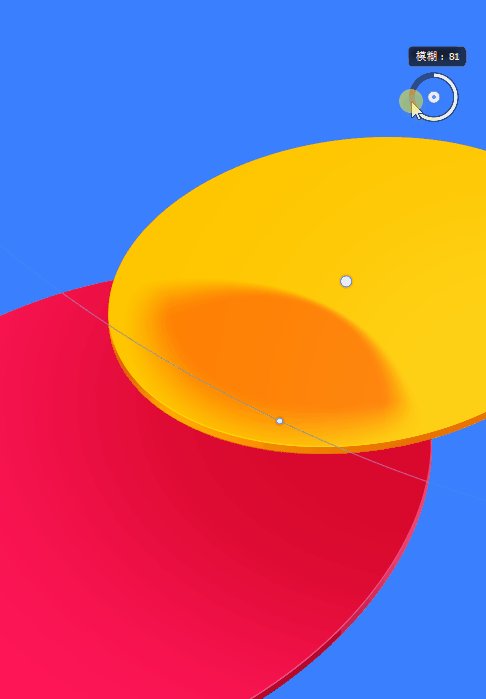
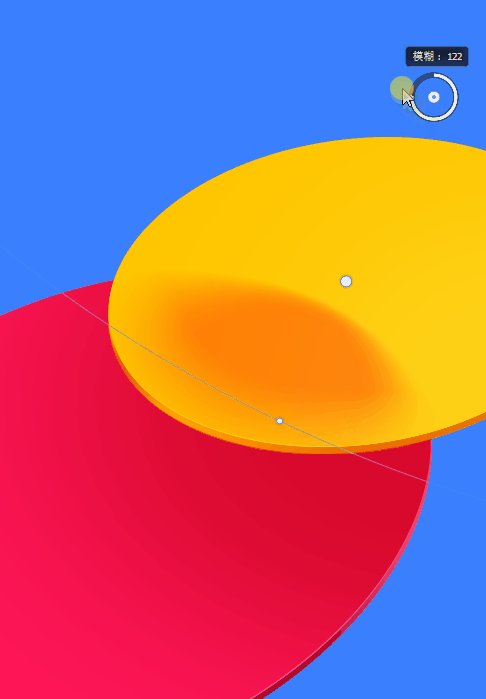
用滤镜>模糊画廊>镜头模糊,把相交的部分模糊掉,这样就有了逼真的半透明磨砂的效果了。
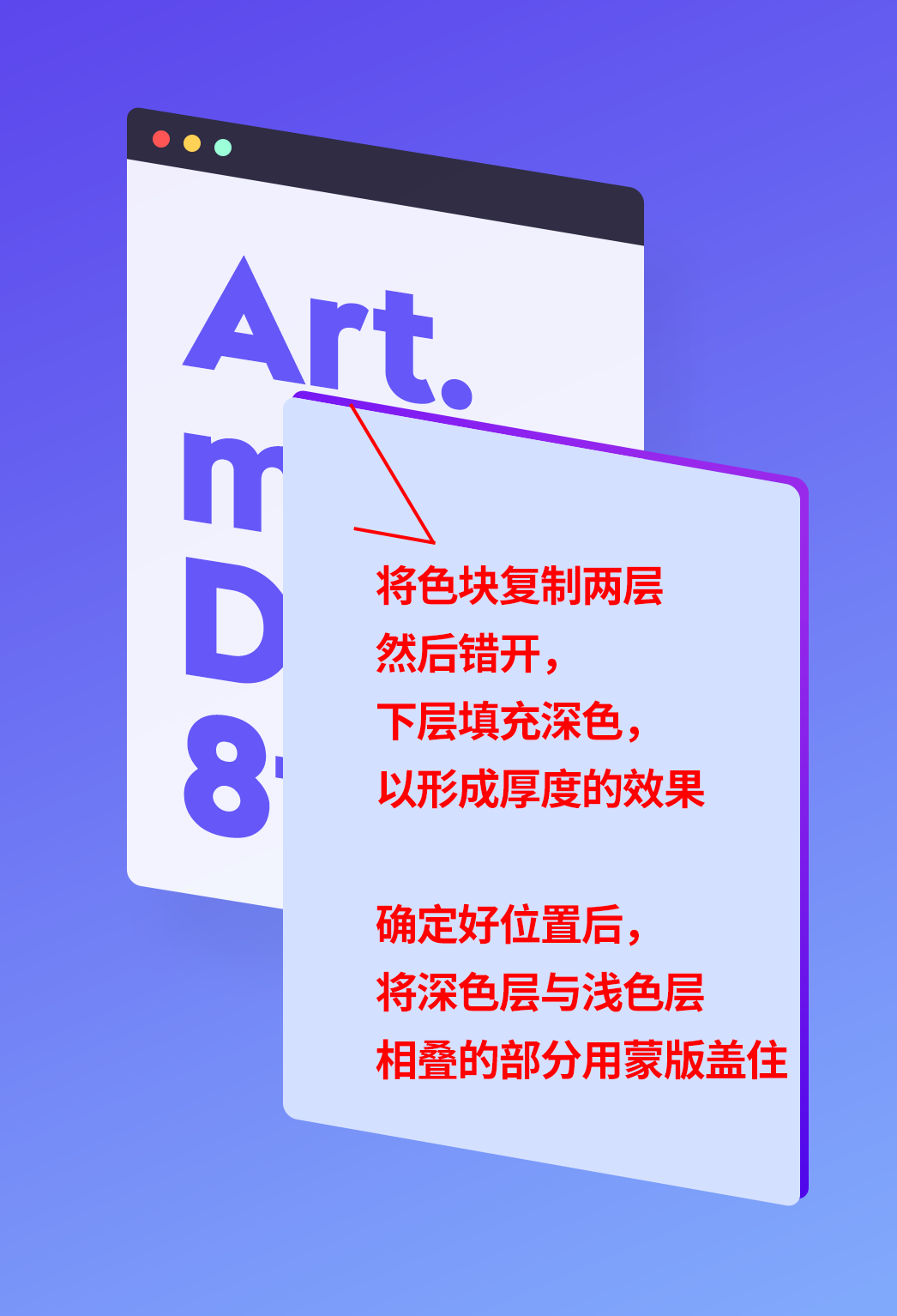
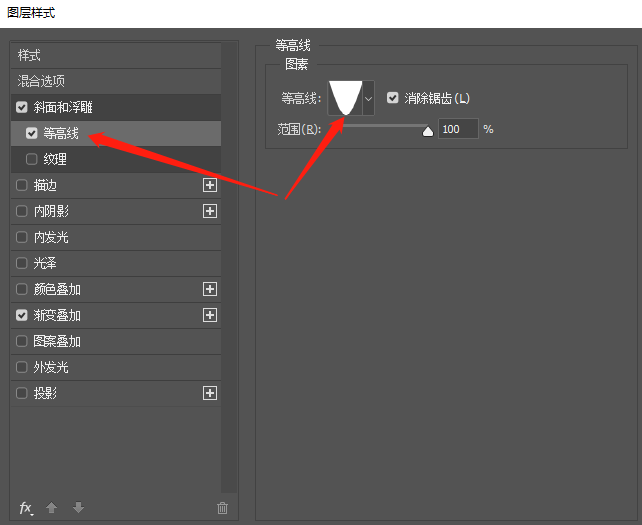
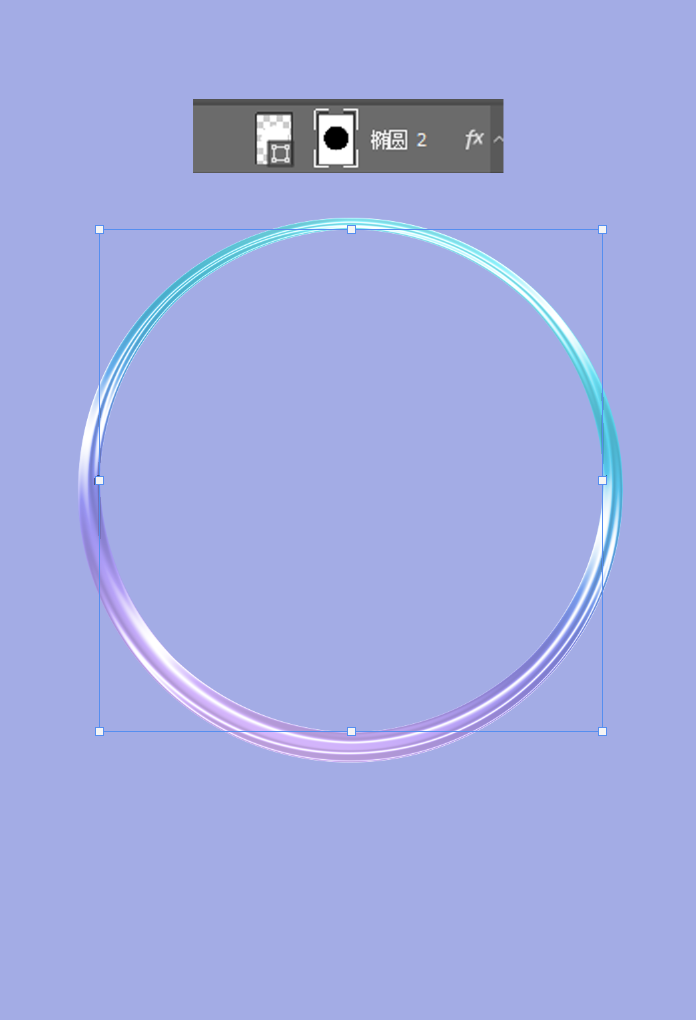
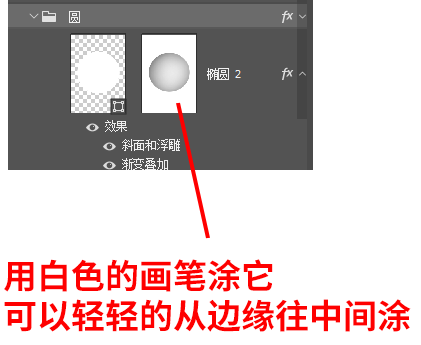
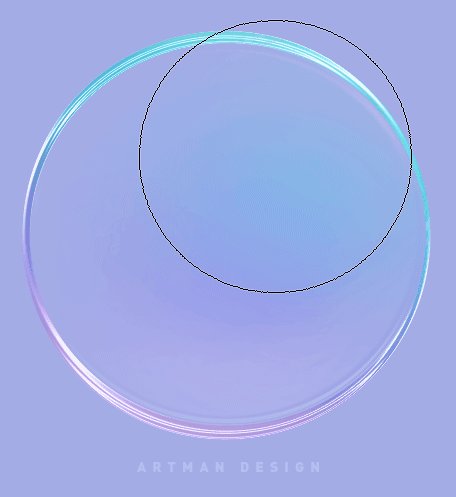
添加背景色块,让文字和色块倾斜一下,呈透视的角度。我们想让整体呈现出UI控件的风格,所以将色块做成浏览器窗口的效果。接着最上面的层级上添加一个色块。将色块复制两层,并且错开一定的位置,底下那层填充深色,这样就可以形成厚度的效果。将上面那层的透明度降低,这样就形成了玻璃半透明效果。接着对玻璃的转角和边框高光等细节进行处理。将与玻璃块叠加部分的内容模糊掉,这样毛玻璃的效果会更加明显一些。接着添加3D小人素材等细节来丰富画面层次感。这类海报为了形成丰富的层次感,通常会有很多元素的叠加,要注意元素之间的主次避让关系,不要造成主次混乱。案例二做的是规则的几何形玻璃,其实从技术的角度没什么新意,关键是细节处理,有PS基础的同学做起来没有任何压力。下面我们升级一下难度,来看看不规则的有机形图形如何做成玻璃形态的。2、接着添加浮雕效果,参数大家可以自己看着调,注意光泽等高线那里,选一个相对复杂一点的等高线,这样可以让你的边框有更复杂的立体效果。在圆形的图层上,新建一个蒙版,缩小一些,然后用黑色填充,将中心部位掏空。接下来我们再选中画笔工具,将透明底降低,并且设置前景色为白色,对蒙版进行操作,将圆的中心部分擦出来。到这里,玻璃质感已经很不错了。但我们想要的是不规则形状,需要对它进行调整。ctrl+t,点右键,调出“变形”菜单,对圆进行变形处理。一通操作下来,就得到了一个非常漂亮的玻璃质感的有机图形。用来包装UI界面,随便去behance上截一张设计图放上去,最终效果非常不错。
原标题:《新iPad悄悄发布,一秒学会它的壁纸!》本文经授权转载,如需二次转载,请与原作者联系。免责声明:我们尊重知识产权。凡本公众号发布的内容(包括不限于文字、图片和视频等),除非标明原创,均为转载或整理自网络,其版权归原创者所有。如发现侵权问题,请及时与我们联系,以便及时删除。
好消息,「设计癖需求发布群」成立啦,不管你是甲方,还是乙方,都可以「免费发布」供需信息,扫码加小癖微信备注“加群”即可加入~
内容来自网络,如侵犯您的权益,请发邮件至wyl860211@qq.com,我们将在第一时间予以删除处理。